Designing for Dark Mode
Dark mode is more than just a trend—it's a vital feature for many users seeking a comfortable, eye-friendly interface. Whether you’re diving into dark mode design for the first time or looking to enhance your skills, here’s a concise guide to help you achieve the best results.

Choose Colors Wisely
For dark mode, opt for deep grays instead of pure black to reduce eye strain. Light accents, such as soft whites or light grays, are ideal for text and key elements. Ensure your color choices are accessible to all users by testing for adequate contrast and considering color vision deficiencies.
Optimize Contrast
High contrast between text and background is crucial for readability in dark mode. Avoid overly bright elements that can cause glare by balancing bright accents with more muted tones. Also, select fonts that are easily readable in low light to improve user comfort.
Balance Aesthetics and Functionality
Your dark mode design should reflect your brand’s style while maintaining functionality. Use subtle highlights to draw attention to key elements without overwhelming users. Make sure to test your design across various devices to ensure a consistent experience.
Allow User Preferences
Providing users with the option to toggle between light and dark modes can significantly enhance their experience. This flexibility helps cater to diverse user preferences and needs.
Gather Feedback
Regularly collect feedback from users to refine your dark mode design. Observing user interactions and making adjustments based on their input will help you improve satisfaction and usability.
Featured Articles

-
April 23, 2024 - 5 minute read
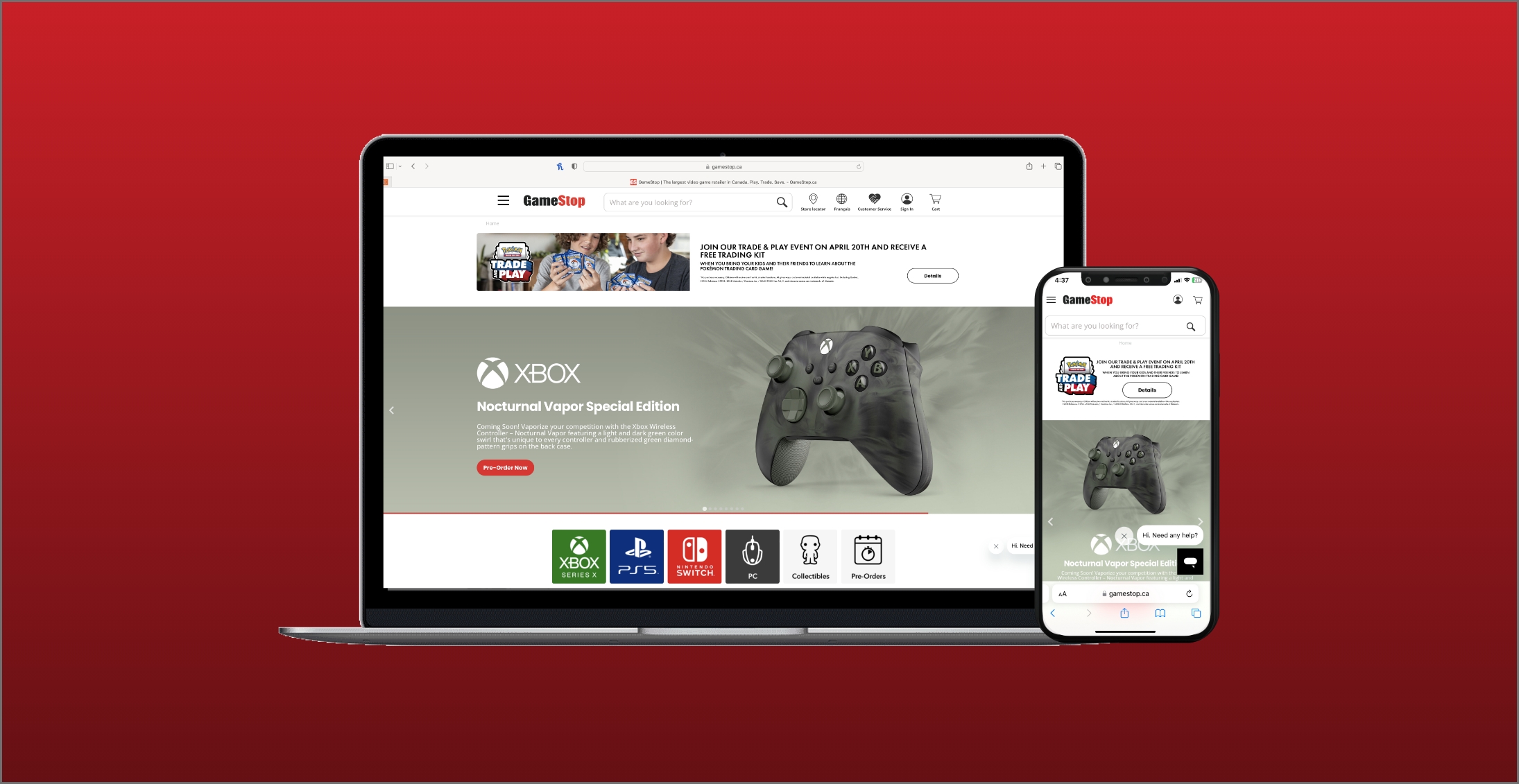
Website Nightmares: GameStop
This blog post examines the frustrating user experience on GameStop.ca, particularly the issues with the image gallery functionality, highlighting the importance of user-centric web design.
Read more

-
April 15, 2024 - 2 minute read
Website Nightmares: Cineplex
A glitch in Cineplex's system causes showtimes to be inaccurately displayed, aggravating customers and leading to missed ticket sales.
Read more
Happy Halloween!
Wishing you a spooky and fun-filled Halloween! Whether you're enjoying treats or thrills, may your day be filled with excitement and festive cheer.