Web design has evolved dramatically, reflecting technological advancements and changing user needs. From the simple, text-based pages of the early web to today’s interactive digital experiences, the journey has been one of constant innovation. Below are key milestones in web design’s evolution.
1. The Early Web (1991-1995)
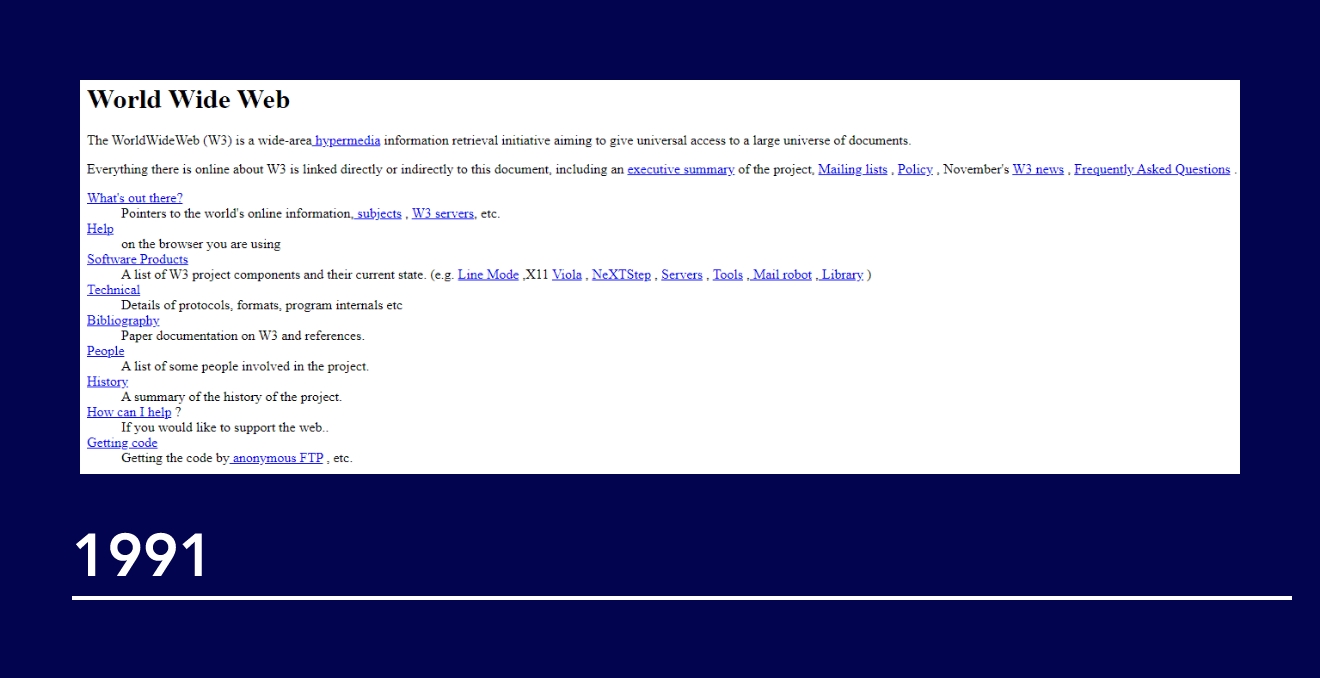
The internet’s early days featured websites that were primarily text-based. Tim Berners-Lee’s first website consisted of black text on a white background with hyperlinks. HTML was the foundation, but there were limited styling options. Early sites focused purely on delivering information with little concern for visual design or user experience. Load speeds were also a significant factor, necessitating simple, fast-loading pages.

Image source: https://www.webdesignmuseum.org/web-design-history
2. The Multimedia Era (1996-2000)
The introduction of Flash technology in the late 90s allowed designers to incorporate animations, sound, and interactive elements. However, Flash sites were often slow to load and lacked compatibility across browsers. Despite these challenges, this period marked a shift toward more visually engaging websites, with colorful backgrounds, custom fonts, and animated GIFs becoming popular, though sometimes at the cost of usability.
3. The Rise of Web Standards and CSS (2001-2006)
With the rise of CSS, designers gained the ability to separate content from design, allowing for more consistent styling across websites. This era also saw the adoption of web standards, ensuring websites worked well across different browsers. Clean, minimal designs emerged, with an emphasis on content hierarchy and easier navigation, improving both performance and user experience.

Image source: https://www.webdesignmuseum.org/web-design-history
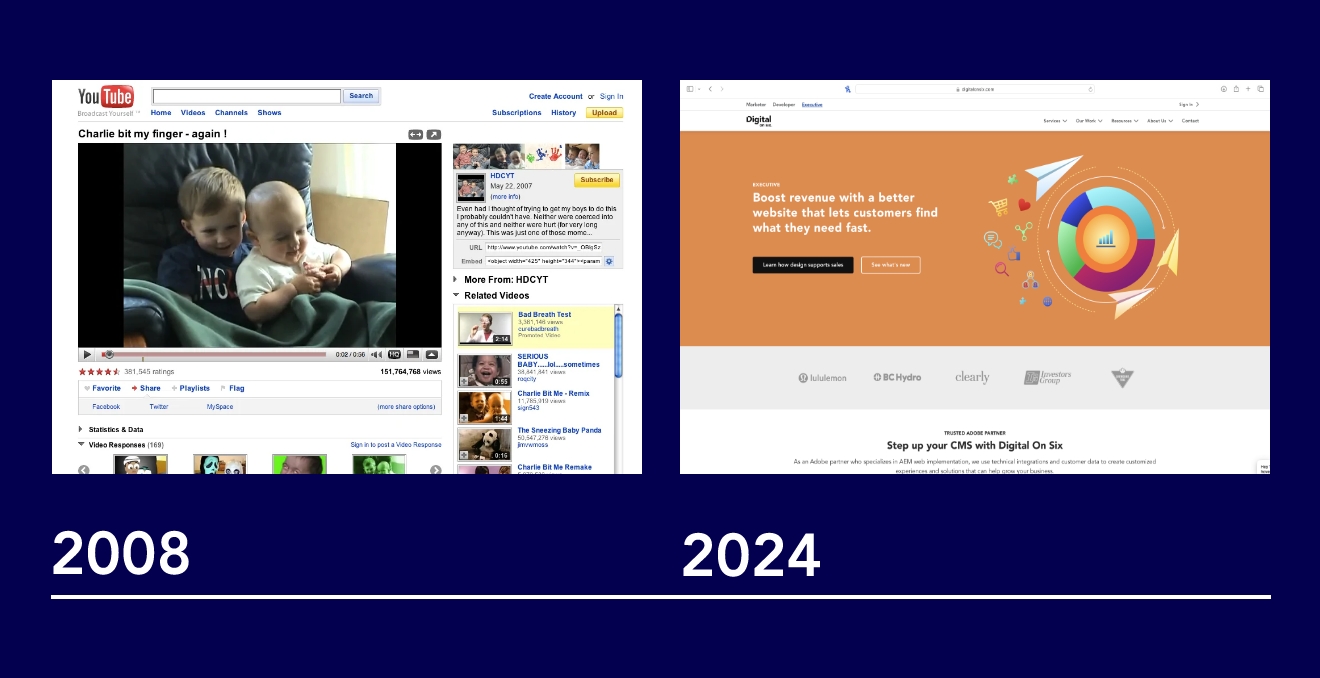
4. The Mobile Revolution (2007-2012)
The introduction of the iPhone in 2007 ushered in the era of responsive web design, ensuring websites adapted to different screen sizes. Designers adopted a mobile-first approach, creating sites for mobile devices before scaling up for larger screens. Frameworks like Bootstrap made it easier to build responsive sites, and touchscreen navigation became an important design consideration.
5. User Experience and the Modern Web (2013-Present)
Recent web design focuses heavily on user experience (UX), emphasizing ease of use and functionality. Flat design became a dominant trend, moving away from overly detailed, skeuomorphic elements in favor of simplicity and clarity. Modern tools like CSS3, HTML5, and JavaScript enable designers to create dynamic websites without heavy plugins, while SEO and accessibility are essential for ensuring fast, user-friendly, and accessible sites.

Image source: https://www.webdesignmuseum.org/web-design-history
The Future of Web Design
Looking ahead, web design will continue to evolve with technologies like AI, voice search, and augmented reality. Trends such as dark mode and neumorphism are also shaping future designs. As always, the goal will be to create seamless, engaging experiences that balance creativity with performance.