Inclusivity Through Accessibility
In this edition of our newsletter, we’re delving into a topic that shapes the very foundation of user-centric digital spaces: web design accessibility. Creating websites that are accessible to all users, regardless of their abilities, isn’t just a checkbox item - it’s a commitment to inclusivity, usability, and equal access to information.

Tips for Creating Accessible Websites
OCTOBER 1ST
Happy International Coffee Day!
Join coffee lovers around the world in celebrating International Coffee Day! This annual event is a global tribute to the beloved beverage that brings people together every morning.

Featured Articles

-
August 28, 2023 - 2 minute read
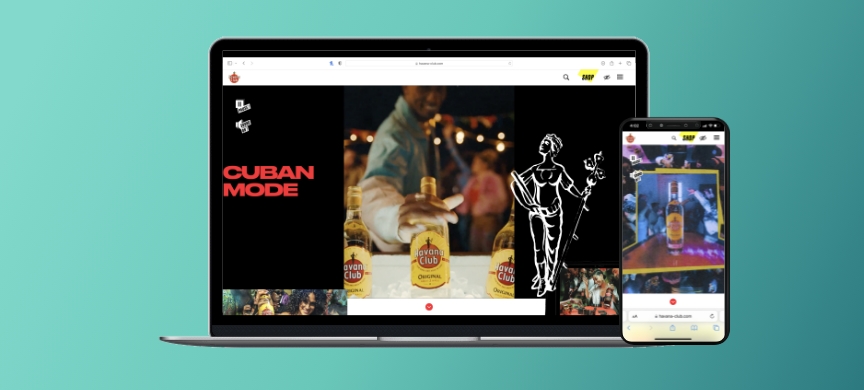
Website Nightmares: Havana Club
In this post, we will discuss why designing for accessibility and compatibility across all screen sizes is so important.
Read more

-
September 21, 2023 - 2 minute read
Alternative Text Demystified: Making Your Images Speak for All
In this blog post, we'll delve into the concept of alternative text, its significance and when to utilize it.
Read more