Here, we explore a few ways AEM’s rich text editor can make authoring content seamless.
When it comes to authoring online content, there’s nothing more frustrating than putting top-notch text into a CMS that churns out lousy formatting. Game-changing digital experiences require powerful editors that can offer robust rich text functionality, otherwise, you may as well be promoting your business via the printing press.
A rich text editor (RTE) allows content authors to add textual content to a website or application and lay out that content in various ways. With an RTE, your CMS can generate:
Paragraphs
Headings
Lists
Links
Bold, italicized, or underlined text
Centre, left, or right-aligned text
Special characters (including copyright and trademark symbols)
Formatted tables
In short, rich text editors elegantly load your web page components with your desired formatting preferences, making content creation efficient and manageable.
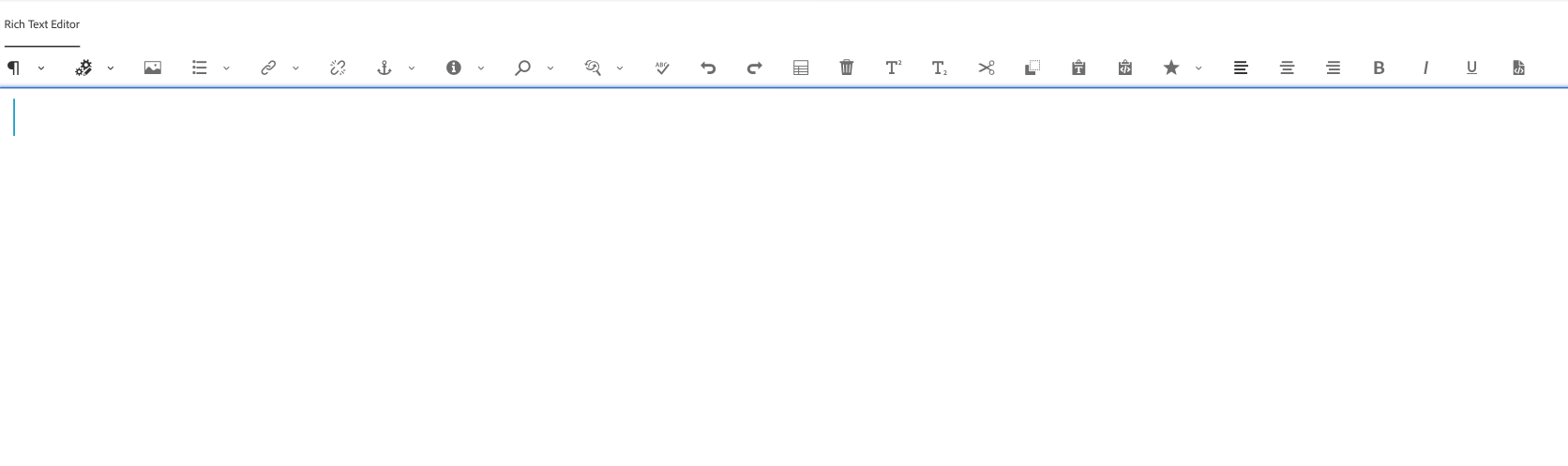
The RTE built into Adobe’s AEM allows content to be edited in a form that resembles its appearance when printed or displayed as a finished product. The editor’s icons, selection boxes, menus, and toolbar, offer up a true What You See Is What You Get (WYSIWYG) editing experience.
Let’s go through some of the benefits of Adobe’s RTE and how you can get the most out of this important building block for online content creation with AEM.
What makes AEM’s RTE great
The RTE is an integral part of Experience Manager, because if you’re building a standard website, an app, or any other kind of digital experience, you’re inevitably going to need text to get your brand’s message across. Here are a few of the areas where AEM’s RTE really shines:
Multiple editing modes
Whether authors want to make quick formatting changes or want to see text content in its full detail, AEM’s RTE offers four different editing modes to suit their needs. The four modes include:
Inline editing

- Full screen

- Dialog

Dialog full screen
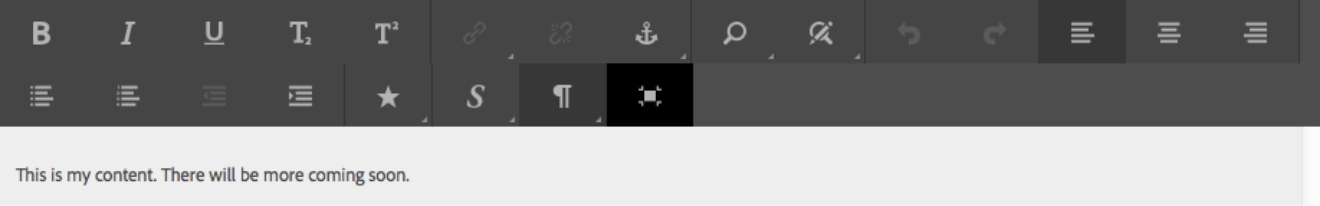
2. A wide range of functionalities

AEM’s RTE also offers a rich set of plugins for various formatting use cases, which you can configure to enable or disable certain features. Here are just a few of these capabilities
Apply different “Styles” to alter the appearance of a section of text
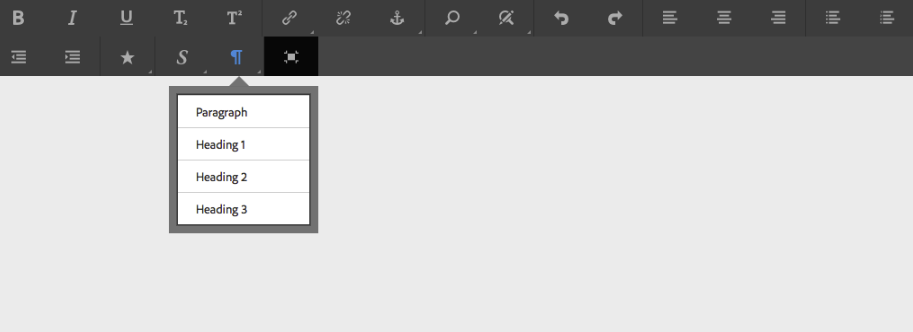
Define block tags that can be assigned to paragraphs with a drop-down list (such as headings)
Configure the editor to make your own selection of special characters available
3. Options for more accessibility
Content authors can use the RTE to include, configure and customize features that make your website or app more accessible, including alternative text for images, and structural information on headings and paragraph elements.
Adding custom classes to AEM’s RTE
While the RTE is an indispensable feature of AEM, one of the major missing pieces from the feature is the ability to add custom classes to elements. Here’s are two examples:
You want to insert a link onto your website, but you want it to appear like a button, or;
You want the text in a paragraph to appear smaller.
Currently, AEM’s RTE does not allow you to carry out these functions. But with our Enhanced RTE, developers can pre-configure styles for different elements, and apply your company’s brand standards to any HTML element that goes through the editor.
Conclusion
An RTE requires a robust set of functionalities, diverse editing modes, and customizability. By combining AEM’s RTE with Digital On Six’s RTE enhancement, you can unlock the benefits of a powerful editor to make text authoring a breeze.