In today’s digital age, users expect your website to look and run immaculately. As websites grow ever more versatile and feature-rich, even the smallest mistake can hurt a business significantly. In fact, software errors after deployment cost the US economy as much as $1.7 trillion annually.
Minimizing errors on your website comes down to an essential but long-overlooked process: testing. Without the proper strategy and workflow in place for testing, minor mistakes can create major hurdles for online businesses. Imagine sitting down at a restaurant with friends and the server brings every person in your dinner party their own menu, customized to their individual preferences and dietary restrictions.

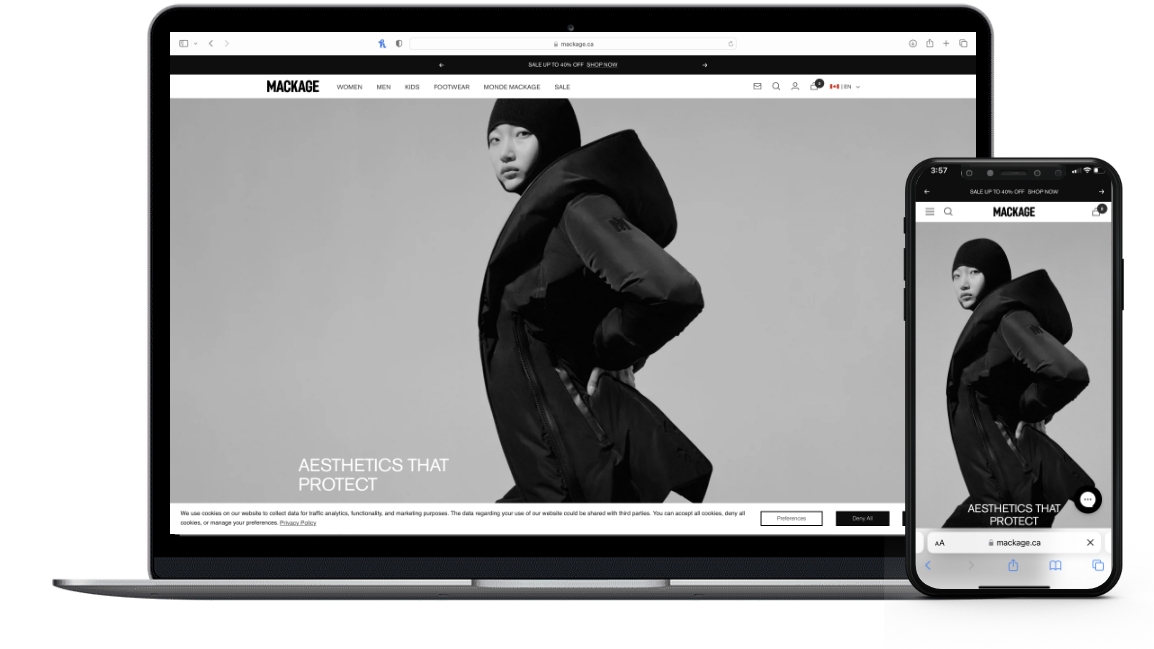
Image source: www.mackage.ca
The power of a broken link
Mackage is one of the world’s most prestigious luxury outerwear brands, carrying collections for men, women and kids that are suitable down to -35C – perfect for chilly Canadian winters. Mackage’s products and in-store experience are unmatched, and the retailer has a beautiful website to boot, featuring stunning photography and an intuitive, responsive design.
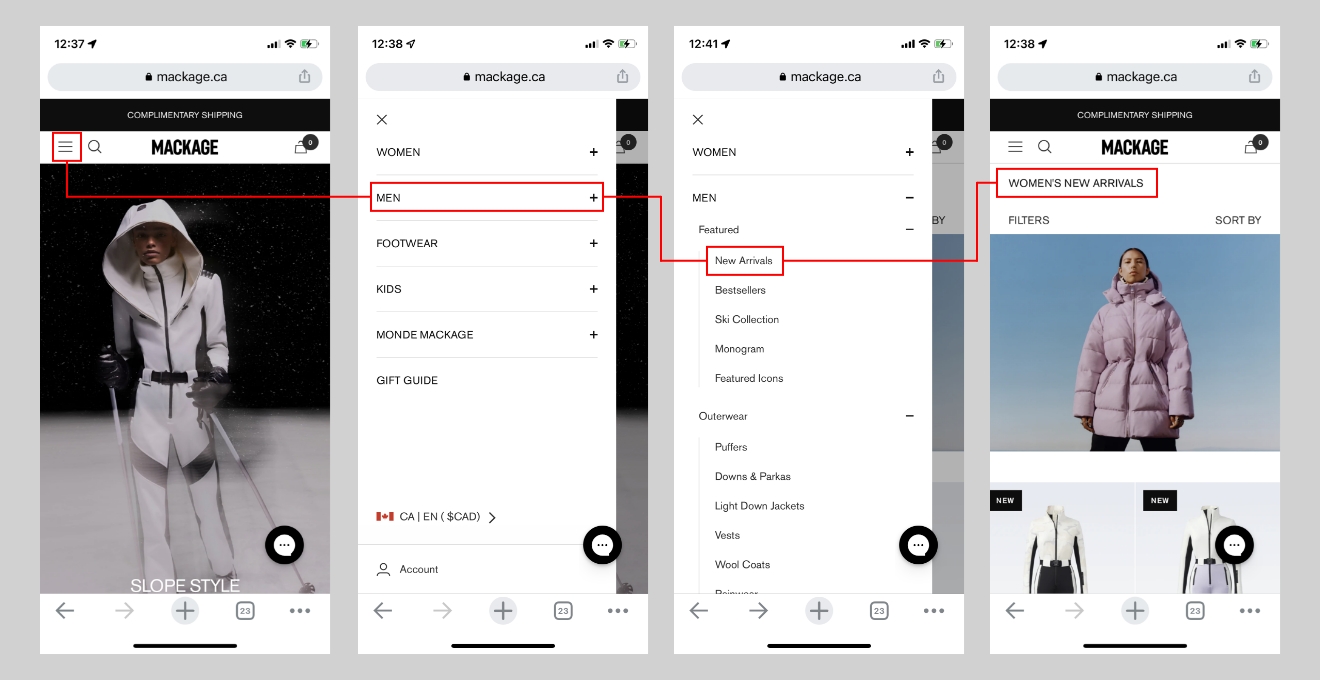
Navigating Mackage’s website on a desktop computer is a breeze, but when accessing the site on mobile, some obvious gaps start to emerge. For example, when selecting the website’s featured items link for men, the site directs users to the women’s ski collection.
Broken links are one of the most common mistakes that may not be caught in the testing process. Others include poorly designed navigation, slow loading times, and inconsistent designs or layouts on web pages.

Image source: www.mackage.ca
Testing 1, 2, 3
A well-designed and functional website needs to be accessible and perform well for all users across a wide range of devices. It’s not uncommon for a website to have a few mistakes or issues, but when these matters aren’t addressed in the testing process, the impact to sales and conversions can be big. According to one survey, 40% of businesses said they had not tested their desktop or mobile site prior to putting it online.
Here are three ways you can start to make testing an automatic step in your web design workflow:
1) Simple testing
While simple testing can involve a variety of techniques, it generally ensures the website performs well, is easy to navigate, has elements that function as they should, and is compatible with a variety of browsers and devices. In Mackage’s case, a simple test of the website on mobile would quickly surface up broken links!
2) Dedicated QA
A dedicated quality assurance (QA) expert will have a deep understanding of the testing process and will be able to identify and troubleshoot a wide range of issues, and can also provide consistent testing and feedback, which frees up other team members’ time and energy.
When it comes to QA, you can either assign the role to an internal team member or partner with an external member. Each comes with its own pros and cons, but ultimately, the decision will depend on your specific needs, budget, and resources.
3) Checkpoints
Checkpoints are important because they allow teams to verify that specific aspects of the website are functioning correctly at various stages of the development process.
Mackage’s mobile and desktop websites were clearly built on different platforms, which meant any corrections to the desktop version were not reflected on mobile. Having checkpoints set up from the get-go would have allowed Mackage to address these issues before new pages and features went live.
Bottom line: Don’t skip out on testing
It’s true that testing can seem unnecessary or time-consuming, especially when a website appears to be functioning correctly. However, testing is fundamental to ensuring the quality and reliability of a website.
In Mackage’s case, a few broken links could create a lasting impression on a large portion of its customer set, which can spiral into a higher bounce rate, fewer conversions, and lost revenue.
Your website is a window to your business, which means that even small hiccups can seriously damage first impressions. By methodically testing, you’re building a website that exceeds the ever-increasing demands of your customers.